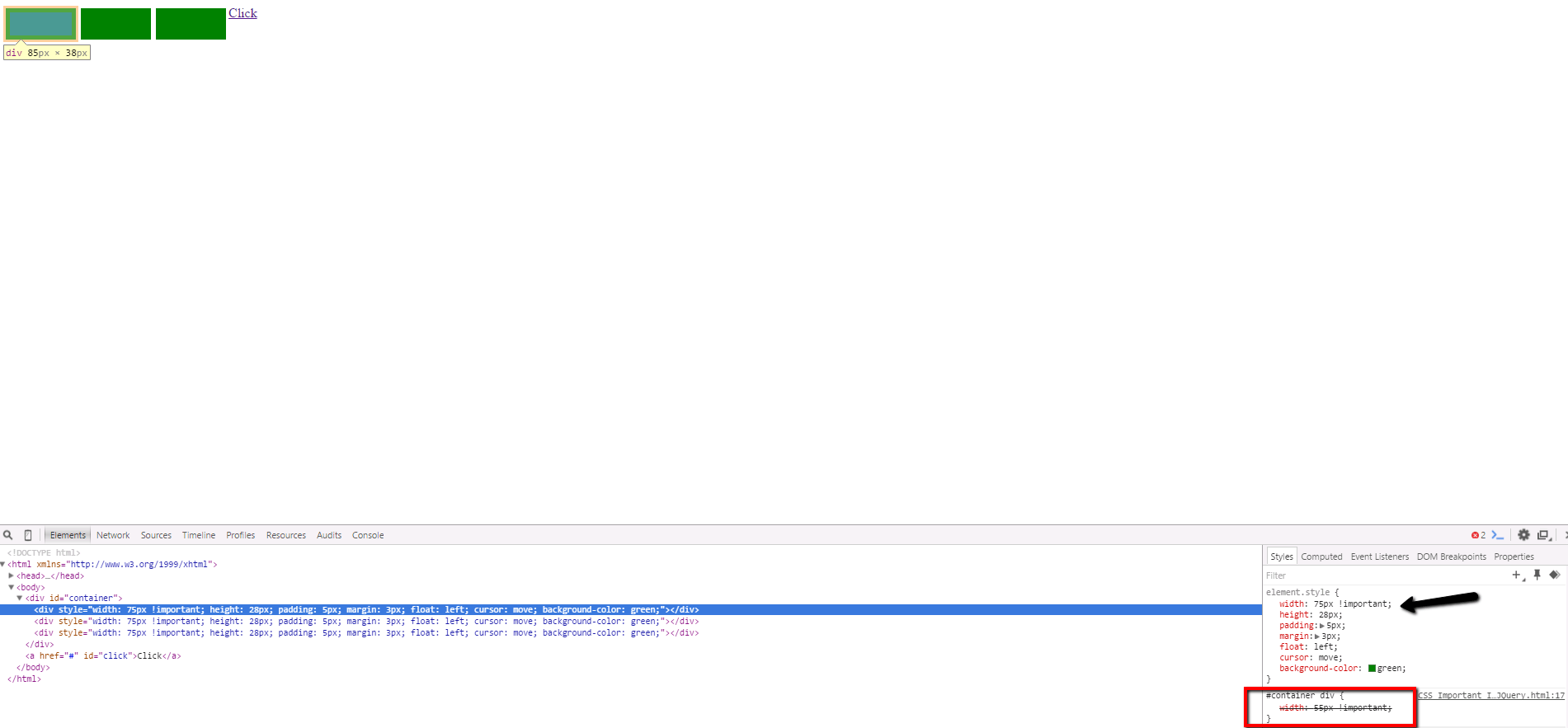
The height of the element with the scroll bar is different. IE 11 & jQuery 3.2.0 or later · Issue #3775 · jquery/jquery · GitHub

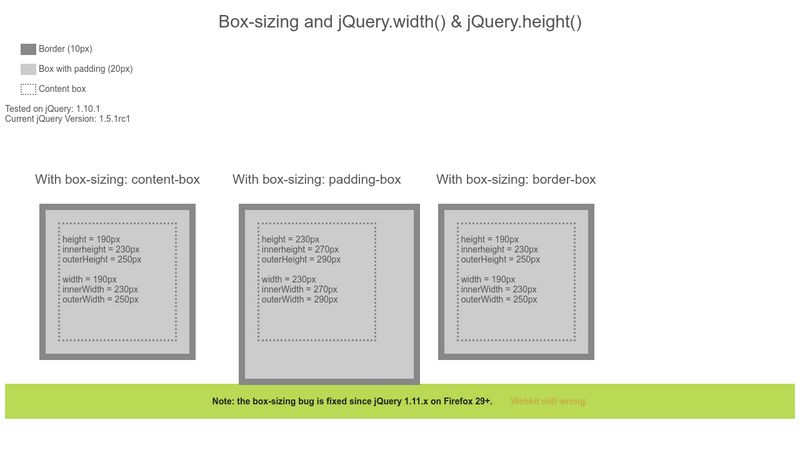
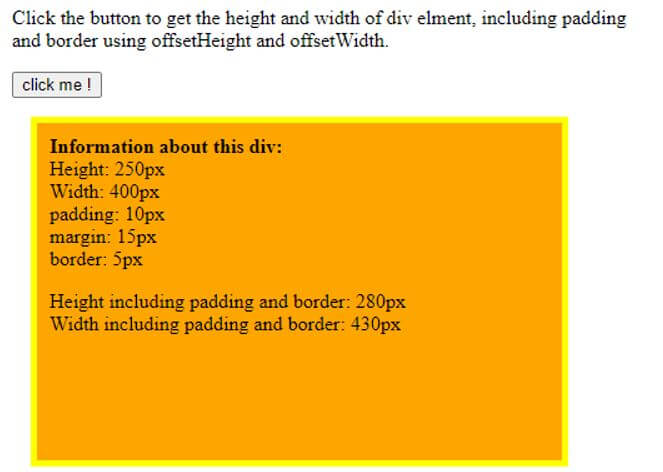
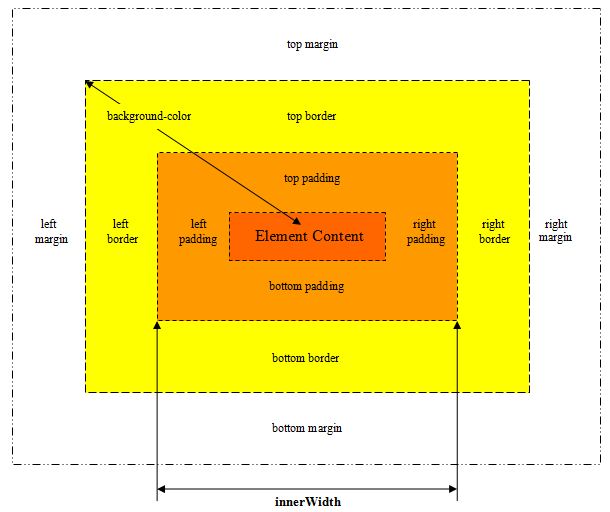
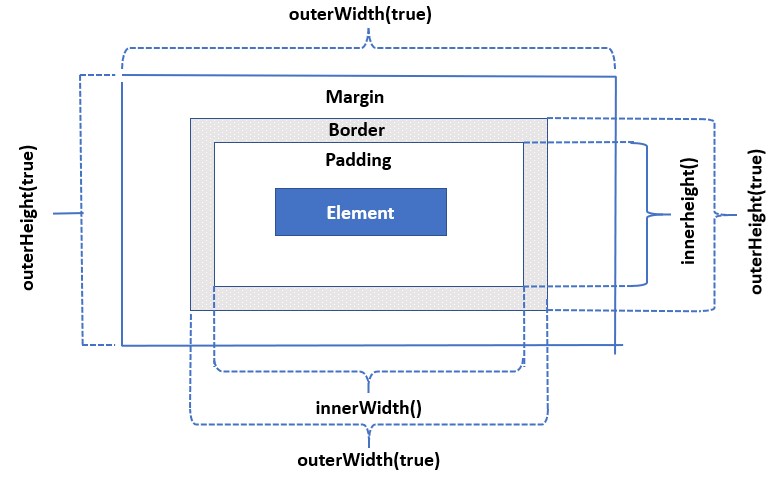
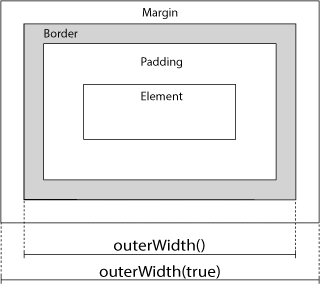
What is the difference between jQuery HTML/CSS methods width(), innerWidth(), outerWidth() and outerWidth(ture)?