
4 Ways to Show Tooltips in React with react-tooltip, Material UI, Bootstrap, or Semantic UI -- newline

css - Material UI - Facing an issue that drop down options are coming below the modal window footer - Stack Overflow

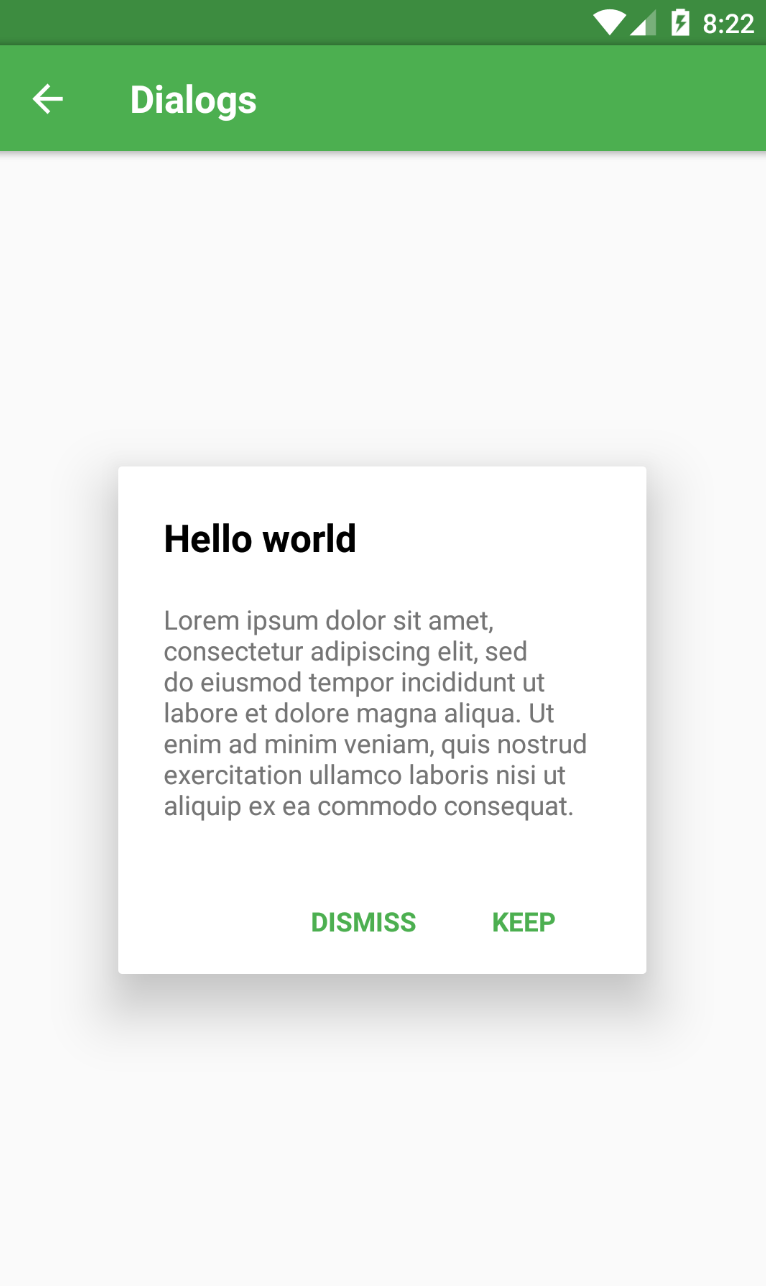
Dialog takes focus, can we add notice about such default behavior in docs? · Issue #13020 · mui/material-ui · GitHub




![Solved] material ui pickers RFC: material-ui-pickers v4 Solved] material ui pickers RFC: material-ui-pickers v4](https://user-images.githubusercontent.com/16926049/63997578-9108e680-cb07-11e9-8800-156d562fd96a.png)












![PAYCARS [UI DESIGN] - Pixune PAYCARS [UI DESIGN] - Pixune](https://pixune.com/wp-content/uploads/2019/08/Mobile-Game-Flat-UI-Design-New-Weapon.jpg)






